
Role
Graphic Designer, Product Designer
Brief
Create a brand identity for Wallfower, a local florist that wanted to refresh its image both instore and online
Deliverables
Brand identity, logo design, business cards, social campaign, progressive web application and website
Design tools
Adobe InDesign, Illustrator, Photoshop, After Effects, Adobe XD, HTML and CSS


Wallflower, a small florist run by Kate, wanted to update their image. Kate also knew she needed to create an online presence to gain new business and decided to launch a new brand identity that would cover all bases.
I began my process by understanding Kates needs; she wanted to avoid anything that felt like a template approach and was interested in exploring new and innovative ways to build her customer base. Her current customer feedback was that customers loved that she was always pushing boundaries with what was possible, no bouquet was ever the same, and she spent time getting to know who and what the bouquet was for before creating it.
I then started to define my design direction by developing bespoke touches that would appeal to both Kate and her customers. These elements would include doing my own photography (to avoid the use of stock images), and crafting a custom typeface for the logo.
The first element created was a large frozen flower ice cube. It was created by hand, using flowers from Kate's shop and an ice cream container. The flowers were submerged in layers of water to create depth and then were photographed quickly to avoid melting! This ice cube would form the hero graphic for the brand identity.


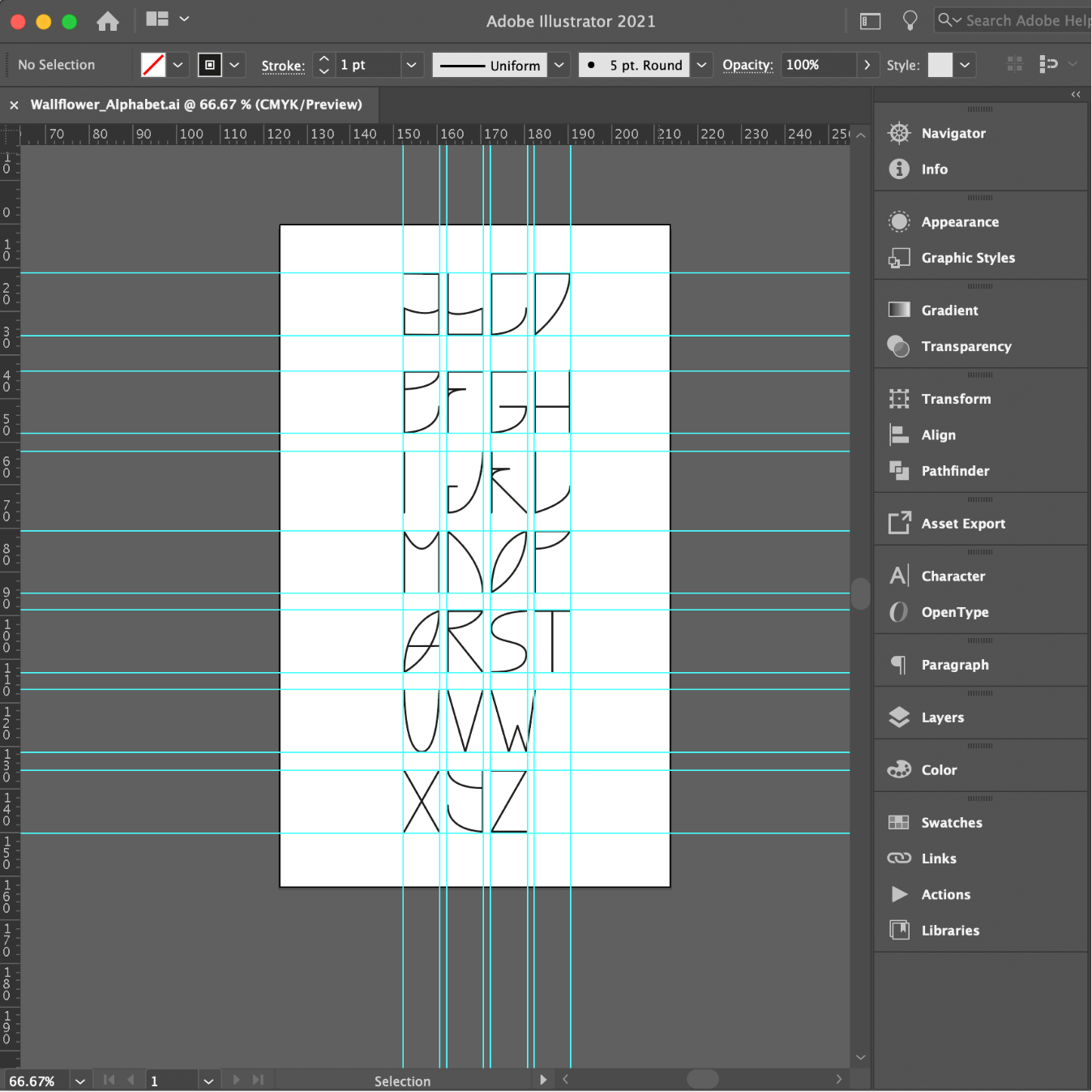
The next stage was creating the custom typeface for the logo. This was done in Adobe Illustrator, and the feeling that Kate wanted was a modern cursive. The result was a full alphabet which we used to create the logo.
One of Kate's key concerns was competing with the larger online florist's. She wanted an online presence and we decided on developing a progressive web application. This would answer her need of something that could be developed quickly, and suit her smaller budget rather than designing native applications.
The app and website for Wallflower are currently under development and this case study will be updated shortly to show the full product design process.